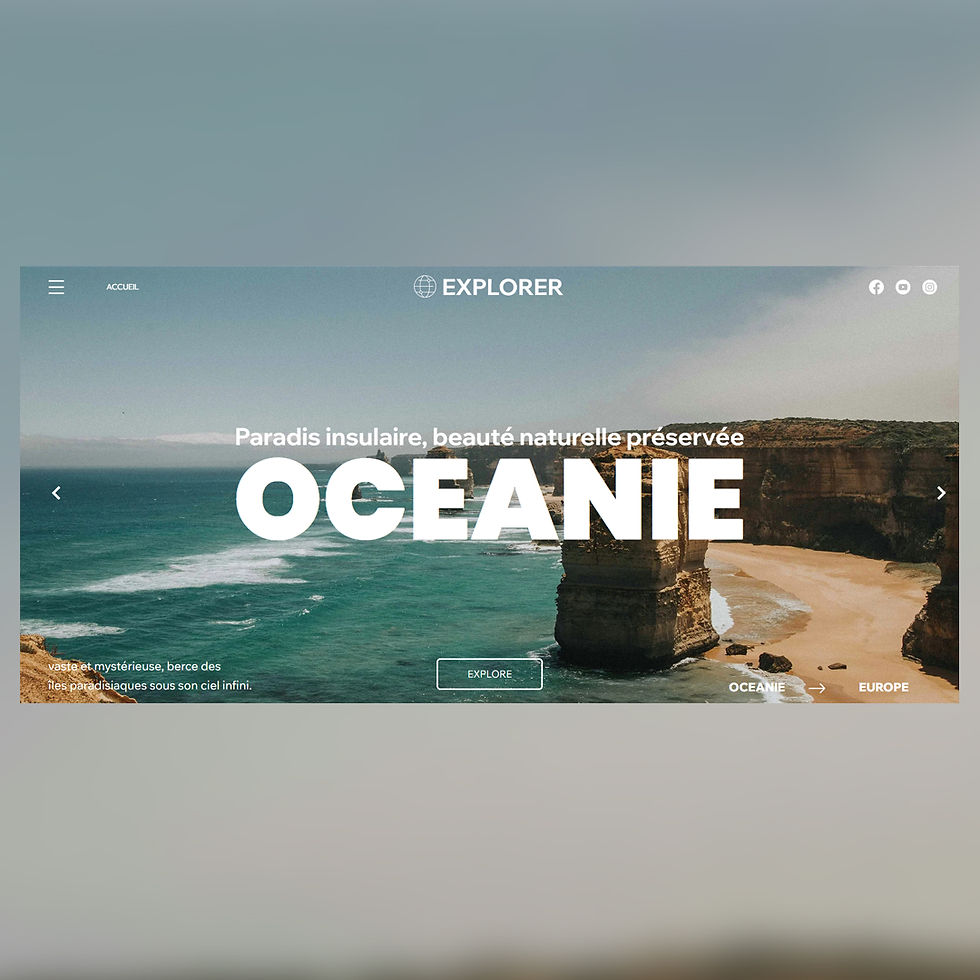
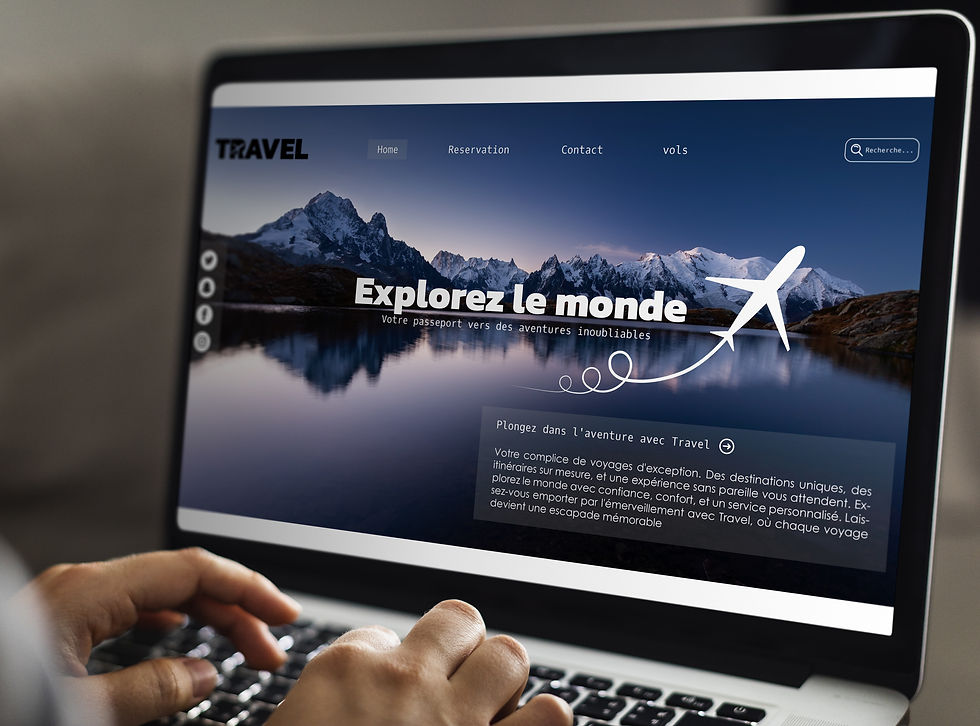
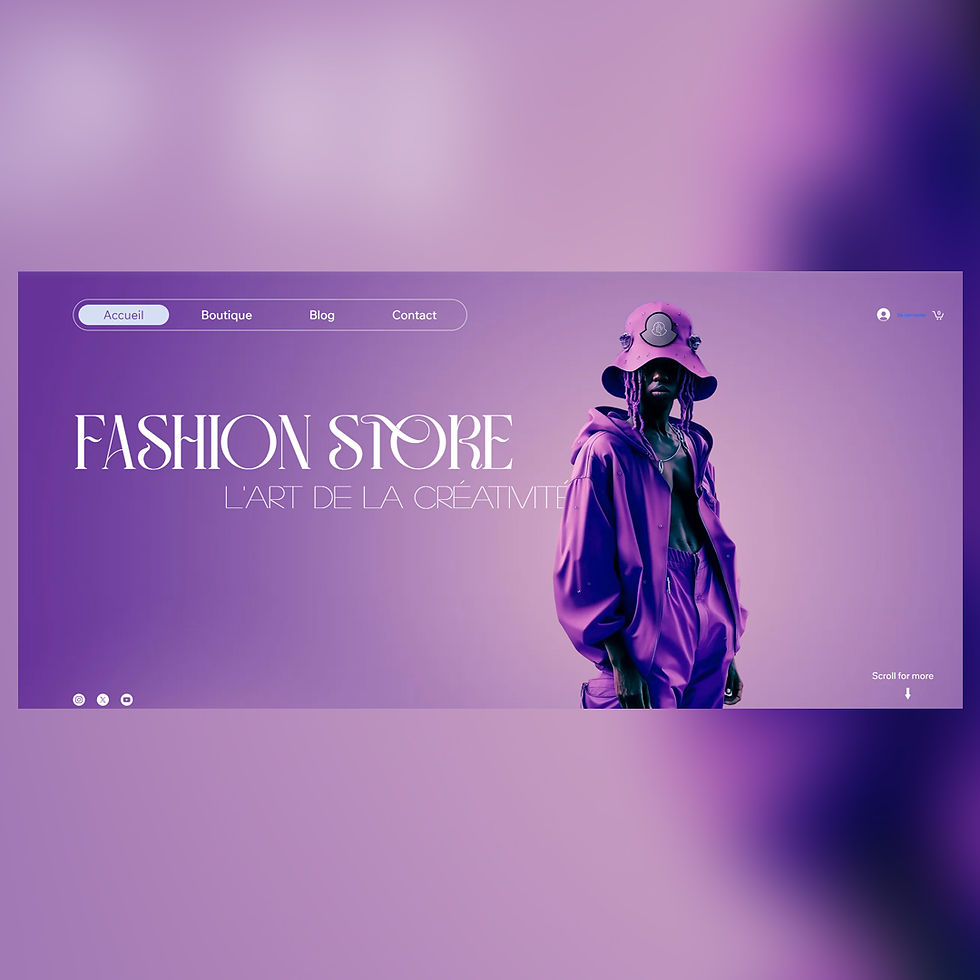
Découvrez des exemples de sites déjà réalisé, le process complet de la conception d'un site internet réussi, ainsi que des astuces et conseils utiles au développement d'un site web
WEBDESIGN





Découvre les étapes de la création d'un site
Le process
Prise de Contact et Description du Projet
Lors de cette première étape, j'échange avec le client pour discuter de ses besoins, de ses objectifs, et de sa vision pour le site internet. Nous abordons également les fonctionnalités souhaitées, le public cible et toute autre spécification importante. Cette réunion permet de bien cerner les attentes et de poser les bases du projet
Création d'un
Moodboard
Après avoir compris les besoins du client, je crée un moodboard pour capturer l'esthétique et l'ambiance générale du futur site. Ce tableau d'inspiration comprend des couleurs, des typographies, des images et des styles visuels qui serviront de guide tout au long du processus de conception. Le moodboard est ensuite présenté au client pour approbation ou ajustements
Conception d'une Maquette
Avec le moodboard validé, je passe à la création d'une maquette détaillée du site. Cette maquette est une représentation visuelle de l'apparence finale du site, incluant la disposition des éléments, les menus de navigation et les sections principales. Elle permet au client de visualiser le futur site et de donner son avis avant de passer à l'étape suivante
Développement du Site sur Wix
Une fois la maquette approuvée, je commence à développer le site en utilisant la plateforme Wix. Cette étape consiste à utiliser les outils et les fonctionnalités de Wix pour transformer la maquette en un site fonctionnel, en intégrant les animations, les formulaires et les éléments interactifs nécessaires. Je m'assure également que le site est responsive, c'est-à-dire qu'il s'adapte parfaitement à tous les supports, y compris les tablettes et les smartphones
Tests et
Révisions
Après le développement, le site est rigoureusement testé pour s'assurer qu'il fonctionne correctement sur tous les navigateurs et appareils. Je vérifie également que toutes les fonctionnalités sont opérationnelles et que le design est fidèle à la maquette. Le client est invité à examiner le site et à fournir des retours pour d'éventuelles révisions ou ajustements
Rendu Final
et Livraison
Une fois les tests et les révisions terminés, je procède à la finalisation du site. Cela inclut l'optimisation des performances, la sécurité et les dernières vérifications. Le site est ensuite livré au client, prêt à être lancé. J'assure également une formation de base pour que le client puisse gérer et mettre à jour le contenu du site si nécessaire
